Powered By Brevity
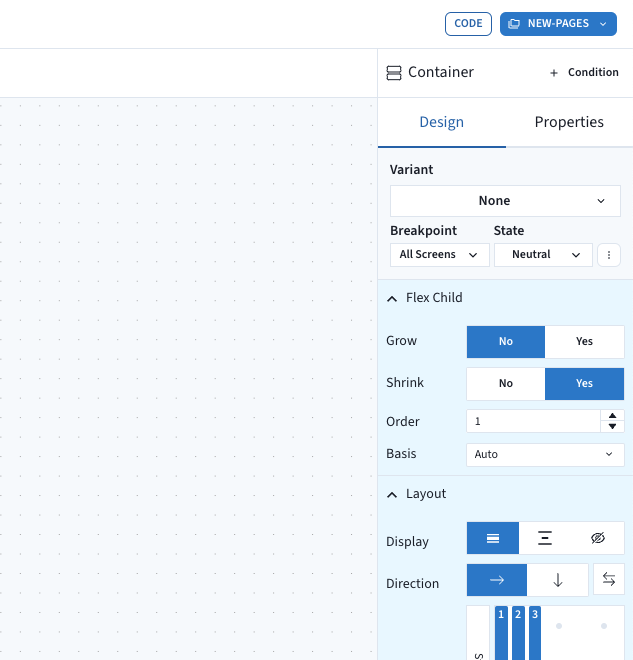
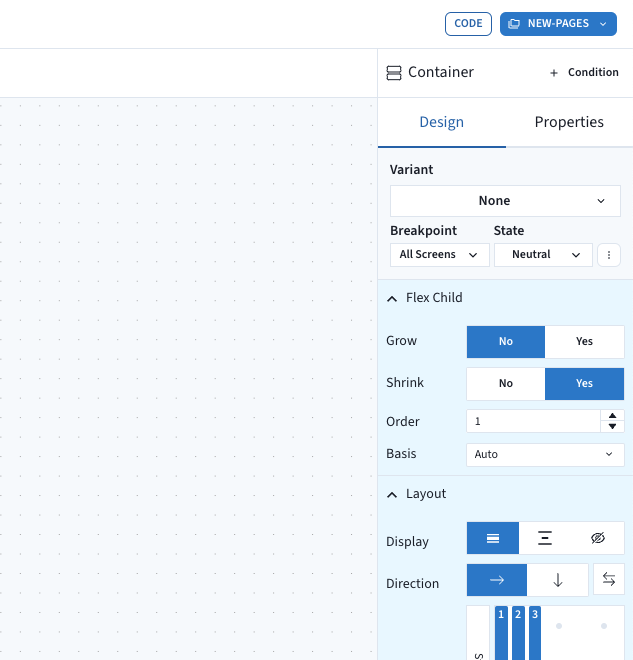
Design & PropertiesIn the design tab, you have the ability to modify the appearance of your blocks. The style properties are categorized and the active indicator will help you identify the styles that are being applied. Another useful tip is to leverage the design inspector, which allows you to view all the styles that are applied to your block across different breakpoints and states.

Breakpoints
Your users will most likely be using your app on a variety of devices with different screen sizes. This is where responsive design and breakpoints come in. Breakpoints are specific screen sizes at which your app's layout and styling will change.
For example, you can use the breakpoint select to define a breakpoint at 768 pixels, which is commonly used to distinguish between mobile and desktop layouts. Any styles you define while this breakpoint is selected will only be applied to your block when the screen width is less than 768 pixels. However, when no breakpoint override is specified for a certain screen size, the styles defined under the "All Screens" breakpoint will be applied as the default style for that screen size.States
You might want to define styles for the "hover" and "focus" states of a block, to give your users feedback as they interacting with it. Similarly to breakpoints you can chose the state you want to edit from the select and apply the desired design styles. Variants
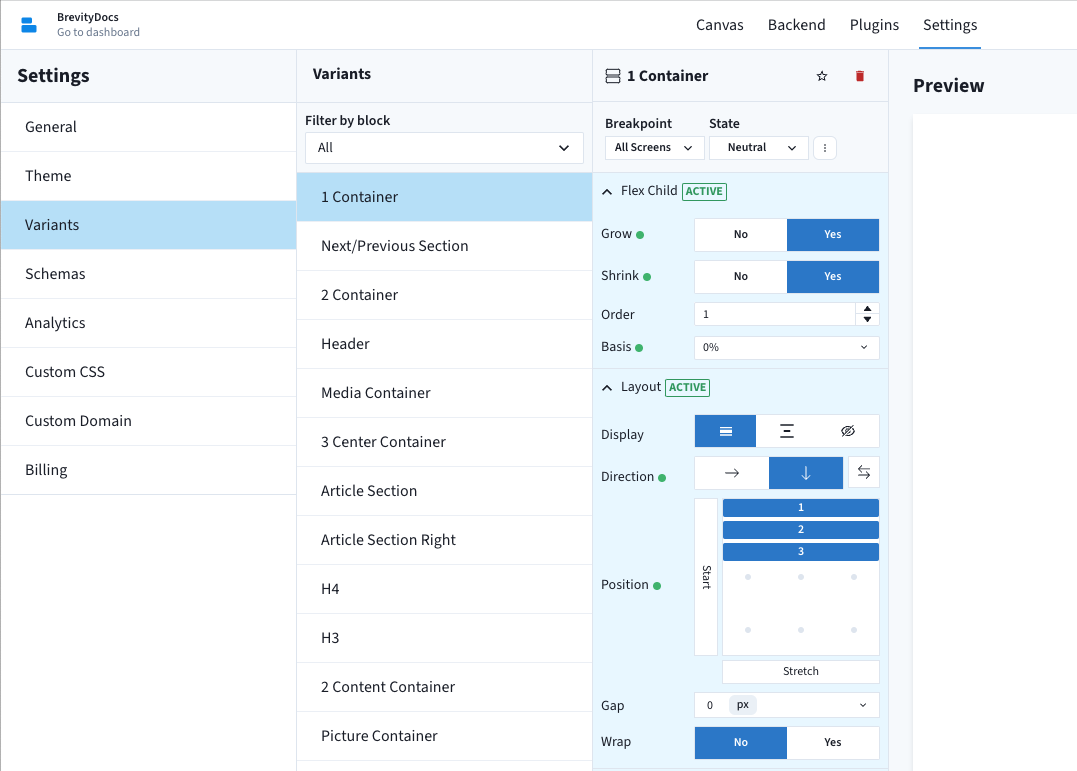
Variants allow you to speed up the design process as well as increase visual consistency of blocks across your app. Variants allow you to save a collection of styles including breakpoints and states, that can be applied to a block.
When you create a variant, it is saved in the "variant" section of your app settings. When you apply a variant to a block, it will stay in sync to match the main variant saved in your app settings. This means that any changes made to the main variant will automatically apply to all blocks that use that variant.
Conditions
By using conditions, you can apply "design styles" and "properties" selectively, based on a specific criteria being met. This feature is particularly useful when you want your design to be based on data, such as "User Is Logged In", rather than user interaction states, such as "hover".Dynamic Data
The ability to input dynamic data into your Brevity App is one of the things that sets Brevity apart from pretty much any other static page builder or prototyping tool you have ever used. Dynamic data gives you the ability to connect to data from sources such as you Brevity database and external API’s.
This allows you to build more sophisticated and interactive applications that can respond to user inputs or changes in real-time. For example, you could create a dashboard that displays live sales data, or a survey that updates its questions based on user responses.
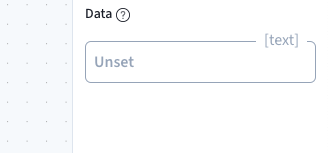
There are two interfaces you will interact with frequently in Brevity. The first is the regular data selector which brings up the dynamic data selector right away. The second is the dynamic text area where the expected value is a string. You can input a static value to the text area or you can click the [+] button to add a dynamic data slot.